User experience: il filo di Arianna dei siti web
“complicare è facile, semplificare è difficile. Tutti sono capaci di complicare, pochi sono capaci di semplificare.”
Bruno Munari
Nell’epoca del tutto e subito, dei fruitori impazienti ma distratti (con record di disturbi dell’attenzione e iperattività) il web si evolve e diventa attento a offrire esperienze sempre più performanti, capaci di emozionare, far riflettere, interagire.
Ma come può avvenire tutto ciò nel miglior modo possibile?
Come poter offrire al proprio utente il “viaggio perfetto”?
Come poter ottenere la tanto agognata azione che frutta un lead, un acquisto o semplicemente visibilità?
Con la presenza dei siti sul web comunichiamo al mondo la nostra esistenza credendo che quest’azione sia sufficiente ad ottenere qualche risultato. Questo poteva essere vero nei primi anni 2000 quando il mondo del web era una landa inesplorata da poter colonizzare e gli utenti erano inesperti surfisti facilmente adescabili.
Oggi l’utente medio è smaliziato ed esigente: per ottenere la sua attenzione bisogna offrire un prodotto non solo bello e accattivante ma che lo catturi e lo invogli a scoprire cosa abbiamo da offrirgli.
Il sito web si evolve: da biglietto da visita a contenitore di esperienza.
Un sito web deve essere User centered, ovvero incentrato sull’utente: navigabile, intuitivo, performante. Deve soddisfare le esigenze del fruitore.
Per attirare l’attenzione del “buyer tipo” la gradevolezza estetica del contenitore non è sufficiente, la progettazione deve essere accompagnata da studi psicologici – cognitivi ed informatici: più semplicemente dalla USER EXPERIENCE.
La User Experience è lo studio dell’ottimizzazione dei processi di fruizione che avvengono tra l’utente medio e l’interfaccia. Si basa su alcuni principi fondamentali che, se utilizzati nella giusta maniera, consentono una costruzione dell’interfaccia grafica ad alti livelli di performance.
Nello specifico parliamo di:
– COERENZA STRUTTURALE
– INTUITIVITA’
– MINIMALISMO COMPOSITIVO
– CAPACITA’ DI SINTESI
– FLUIDITA’
– VELOCITA’
– FEEDBACK/TESTING
COERENZA STRUTTURALE
Il primo principio fondamentale della UX è la coerenza strutturale tra le section.
Un sito, oltre ad essere “bello” e “accattivante” dal punto di vista grafico (in modo da dare una buona “prima impressione”, ma su questo siamo tutti d’accordo) deve avere una coerenza nella costruzione del layout.
La struttura deve replicarsi nelle pagine avendo le sezioni sempre nelle medesime posizioni, in modo da non destabilizzare l’utente, il quale potrebbe essere disorientato qualora trovasse un elemento posizionato diversamente rispetto a dove era abituato.
INTUITIVITÀ
L’intuitività è un altro principio su cui si basa la UX.
L’interfaccia grafica è l’anello di congiunzione tra l’utente e il brand. Se questa non è costruita in modo intuitivo (utilizzando strutture non convenzionali), il buyer si troverà bloccato nella navigazione e dopo pochi secondi abbandonerà la pagina.
Gli utenti apprezzano l’utilizzo di sistemi che già conoscono; sanno ad esempio che se vogliono delle informazioni sull’azienda, possono trovarle in basso nel footer oppure che uno slideshow possono navigarlo grazie ad una freccia direzionale posta ai lati delle immagini.
MINIMALISMO COMPOSITIVO
Un fondamento importante della UX, sottovalutato da molti designer e completamente inesistente per molti clienti è il minimalismo compositivo.
È uso comune tra le persone (in particolare tra i non addetti ai lavori, ovvero tra quelli che non hanno una sensibilità grafica sviluppata) pensare che più contenuti si inseriscano, più l’utente verrà “colpito”, “informato”, e “conquistato”. Per fortuna o purtroppo (dipende dai punti di vista) non è così.
L’overload informativo che sia di contenuti grafici o testuali, destabilizza e disorienta il surfer che spaventato ancora una volta abbandonerà il campo.
L’equilibrio tra i vuoti e i pieni, gioca un ruolo fondamentale per la comprensione del messaggio; quello che per tutti è semplice spazio vacuo, in realtà nella percezione visiva ha un peso specifico, un ruolo fondamentale per convogliare l’attenzione sull’informazione.
L’utente negli anni ha acquisito, implicitamente, un educazione alla navigazione. Fruisce dei prodotti web in un certo modo grazie all’esperienza.
CAPACITÀ DI SINTESI
L’enorme quantità di input lo hanno reso sempre più selettivo.
Infatti, l’obiettivo del designer per emergere da questo sovraccarico di dati, è quello di affidarsi alla capacità di sintesi (altro principio fondamentale della UX) ottenendo in 3 click un risultato. Un flusso di navigazione breve e lineare offre buone possibilità di conclusione del goal.
FLUIDITÀ
La Fluidità gioca un ruolo primario nell’esperienza di navigazione, nello specifico comprende tutte le animazioni e effetti di movimento che vengono applicate ai contenuti grafici come ad esempio:
bounce, flash, pulse, rubberBand, shake, swing, tada, wobble, bounceIn, bounceInDown, etc…
Se applicata nel giusto modo, guida l’utente nel percorso di lettura creando focus e tenendo alta l’attenzione nei punti chiave del contenuto. Attenzione però a dosare le animazioni nel modo giusto: se troppo invasive, troppo rapide e/o troppo complesse, potrebbero avere l’effetto contrario. Basta poco per superare quella sottile linea che separa il “trend” dal “trash”.
VELOCITÀ
Sulla Velocità di caricamento di un sito, anche i meno esperti sanno quanto sia importante per l’utente finale.
Anche Google negli ultimi anni sta spingendo molto i siti che hanno contenuti “friendly”, cioè che vengono visualizzati velocemente (grazie ad esempio alla leggerezza delle immagini) in modo da ottimizzare i tempi di visualizzazione delle pagine.
Infatti, i contenuti consultati in modo più semplice hanno una frequenza di rimbalzo più bassa.
TEST E FEEDBACK
Chiudiamo questa piccola finestra sulle basi della UX parlando della delicata fase di testing o feedback.
Qualunque progetto che si realizza sul web non può mai dichiararsi concluso: ogni utente che fruisce di quel prodotto è un tester capace di fornire spunti per migliorare quell’esperienza.
È importantissimo quindi monitorare il progetto con tool specifici che rilasciano report.
In particolare è possibile monitorare disparati aspetti della navigazione attraverso differenti tecniche:
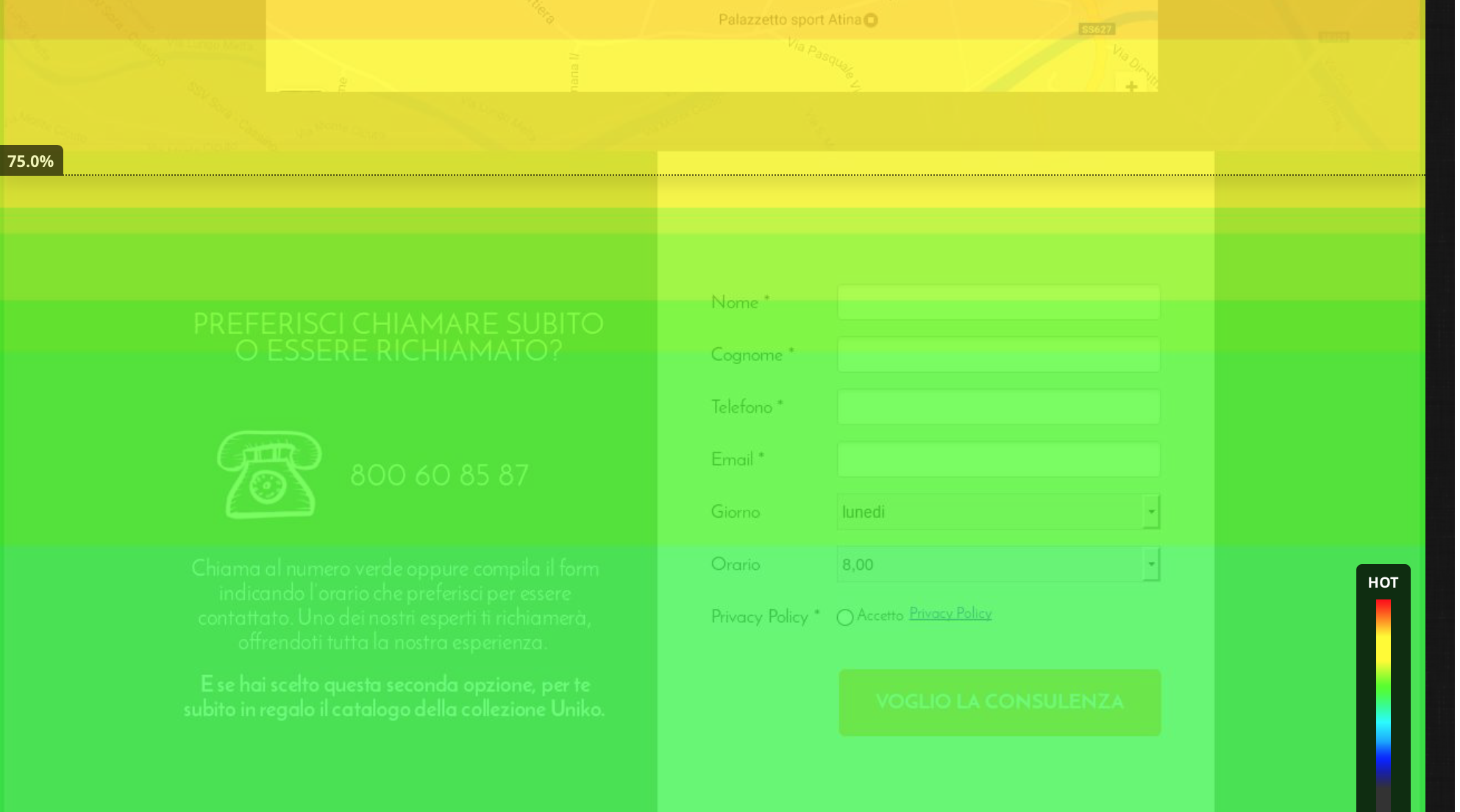
Attraverso una mappa di calore è possibile visualizzare i punti focali dell’interazione tra interfaccia e utente.

Grazie ad un gradiente della pagina (colori caldi: alta lettura, colori freddi: bassa lettura) è possibile evidenziare la percentuale di visite ricevute fino in fondo alla pagina.

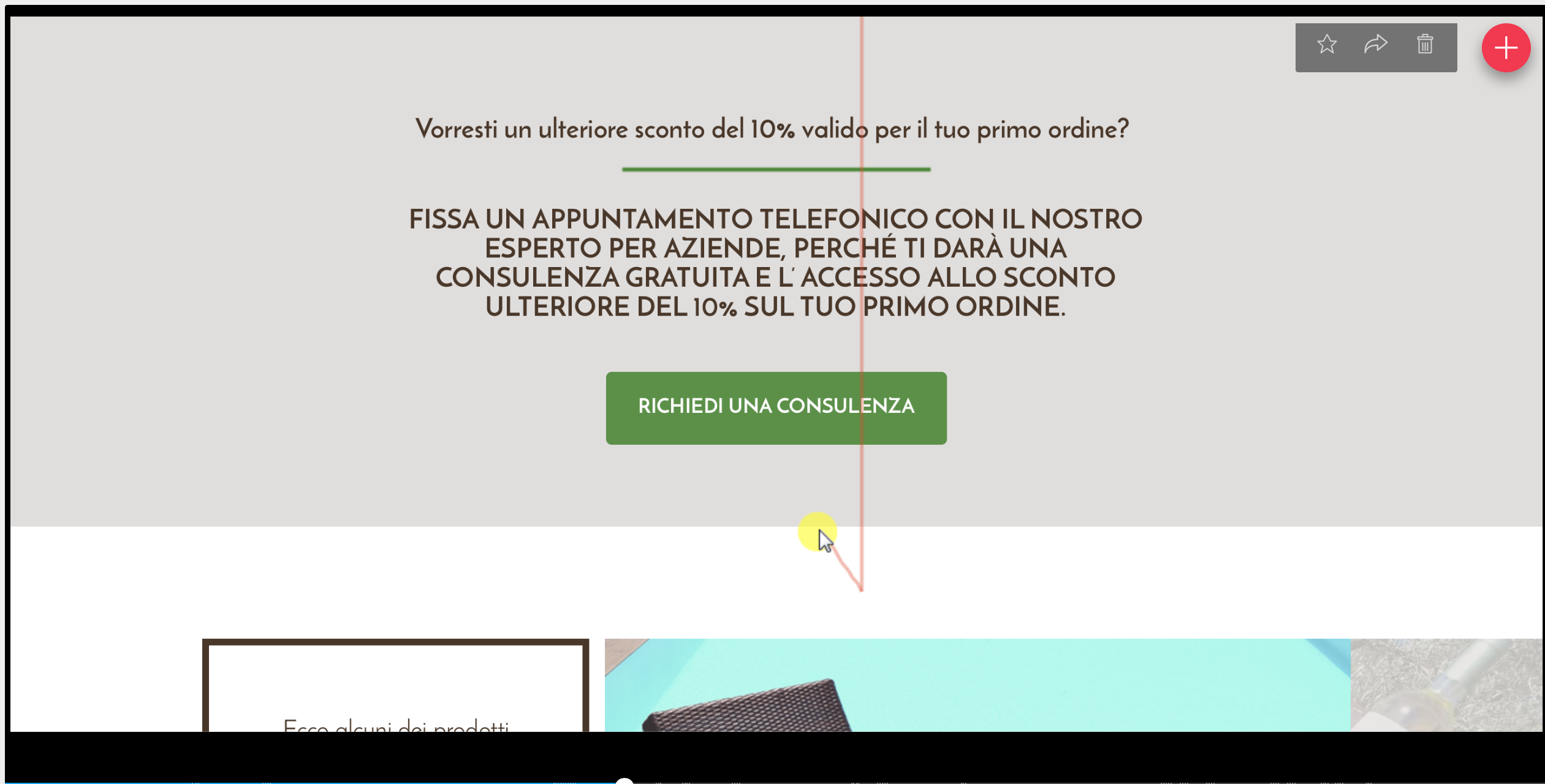
Il video recording della completa navigazione permette (con la totale protezione del fruitore grazie alla privacy policy) di registrare tutti i movimenti del surfer.

Mettendo in pratica tutto questo si ha l’opportunità di testare il grado di soddisfazione di chi ha visitato la web page e eseguire migliorie offrendo un prodotto di elevato livello.
A questo punto potremmo essere quasi sicuri (non certi) che il “buyer tipo” rimanga soddisfatto dell’esperienza offerta. La certezza assoluta non potremmo mai averla in quanto ci sono anche altri fattori esterni che influenzano le scelte degli utenti come la cultura, l’età, il grado di istruzione etc.
Oltre a queste linee guida da seguire che sono la base su cui fondare un progetto web, un consiglio a chiunque stia approcciando alla realizzazione di un sito è di distaccarsi dalla propria visione (da progettista) e immedesimarsi nell’utente medio.
Fondamentale è simulare prima su carta, quello che poi si andrà a realizzare nel virtuale, preferendo la semplicità strutturale ai labirinti di navigazione che complicano la vita del web designer e, soprattutto, dell’utente.
La User Experience in ogni caso sarà il filo di Arianna capace di mostrare la strada giusta da seguire per sviluppare un prodotto “utente-centrico”.
Se sei giunto fino a qui, ti ringrazio per aver letto questo articolo e ti invito a lasciare un commento per esprimere il tuo parere o per confrontarci su questo argomento.
Un saluto e al prossimo articolo!
Daniela Gallo
Designer UI UX Senior
Ribrain