Il 2018 si è concluso conclamando l’importanza dell’utente messo al centro di tutto il processo di ideazione e realizzazione di un qualunque prodotto digitale, che sia un eCommerce o un App. Potremmo definire, facendo un paragone un po’ ardito, questo periodo come il Rinascimento del web. Infatti, il 2019 continua a cavalcare la scia, confermando ancor di più il trend dell’user centred design.
Ma in questi mesi prima dell’arrivo del nuovo anno, cos’altro ci aspetta? Quali saranno i modelli da seguire, le tendenze su cui investire per sviluppare un sito web di successo?
Scopriamolo insieme con una carrellata dei trend che hanno segnato una svolta nel mondo della UX.

Progettare in base alla segmentazione del target
Creare un prodotto/servizio che funzioni sul web, significa sviluppare un qualcosa che sia
utente-centrico. Cosa vuol dire?
Vuol dire conoscere e studiare il proprio target di riferimento analizzandolo sotto diversi punti.
- Possiamo segmentare un target geograficamente: la navigazione utente è differente da nazione a nazione e questo è un aspetto molto importante da considerare in fase di progettazione;
- segmentare demograficamente: anche in questo caso le esigenze e le capacità di vivere un prodotto web cambiano da una fascia d’età all’altra. Gruppi di persone comprese tra i 25-35 hanno esigenze e – probabilmente – attitudini differenti rispetto al segmento 45-55.
Un’analisi culturale del segmento di riferimento è d’obbligo per conoscere preferenze dettate magari da abitudini diverse, ideologie, tradizioni.
Tenendo presente tutto questo sarà possibile sviluppare 2 o più layout seguendo le esigenze delle segmentazioni realizzate sul target di riferimento, ottenendo interfacce dall’esperienza altamente performante perché cucite addosso all’utente tipo.
Onepage
Le onepage stanno prendendo sempre più piede nella costruzione di un layout e questo non solo per una semplice questione di gusto, ma anche e soprattutto per motivi tecnici che danno grande valore a questo trend, e ora ti spiego perché ;).
All’inizio di quest’anno sono stati registrati (in Italia) 55 milioni di utenti attivi sul web. Di questi 55 milioni più di 50 sono utenti connessi abitualmente da dispositivi mobile, e – preparati a sgranare gli occhi – corrispondono all’85% della popolazione italiana. (Fonte: webvisibility.it)

Un dato davvero sorprendente che non può non influenzare la UX
I motori di ricerca si sono attrezzati in modo da favorire i siti mobile friendly modificando i loro algoritmi per dare priorità a tutto ciò che permette rapidamente di caricare immagini, contenuti e codice. Tutto quello che è considerato superfluo rispetto ai nuovi parametri viene letteralmente rigettato dal sistema, spostandolo in coda al processo di indicizzazione del motore di ricerca.
La onepage, quindi, non solo permette di dare tutte le informazioni utili all’utente senza distrazioni, in più è favorita dai motori di ricerca nell’indicizzazione grazie alla leggerezza della struttura e del codice che rende il tutto mobile friendly.
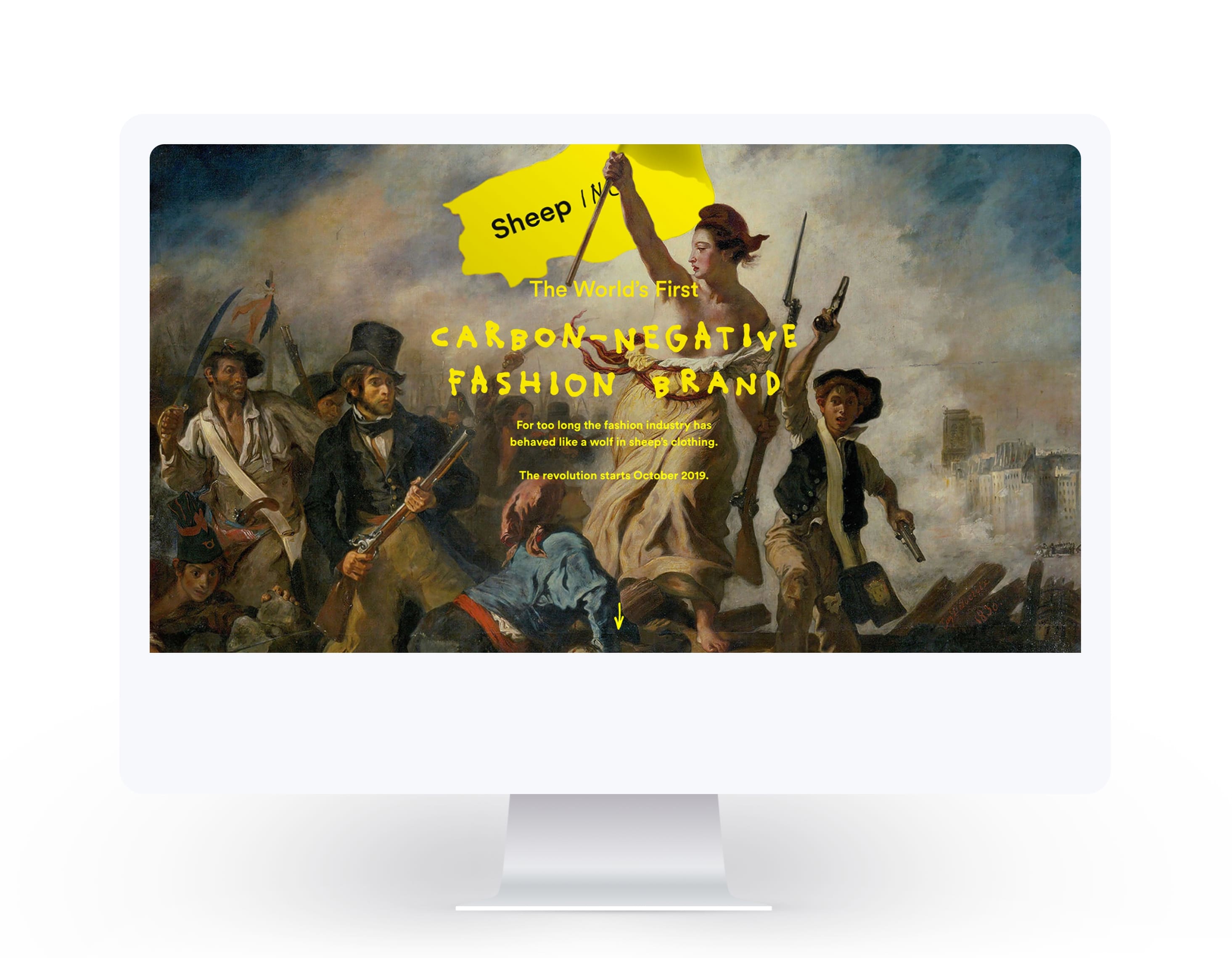
Di seguito un esempio di onepage che mostra (con un pizzico di leggerezza comunicativa) un modo semplice di veicolare informazioni concentrando l’attenzione e la navigazione dell’utente in click posizionati in modo strategico.

Minimalismo
Il motto “less is more” guiderà un trend in particolare fino alla fine del 2019. Mi riferisco al minimalismo strutturale applicato alla progettazione del layout: bilanciando in modo sapiente vuoti e pieni, le informazioni assumono una risonanza più ampia. Ecco un paio di caratteristiche tipiche del minimalismo:
- Il colore must dello stile minimalista è il bianco;
- i font, dalle grandi dimensioni, vengono inseriti all’interno del layout minimal e trattati non come caratteri ma come veri e propri segni grafici;
- le linee si ammorbidiscono accompagnando la costruzione di background astratti.
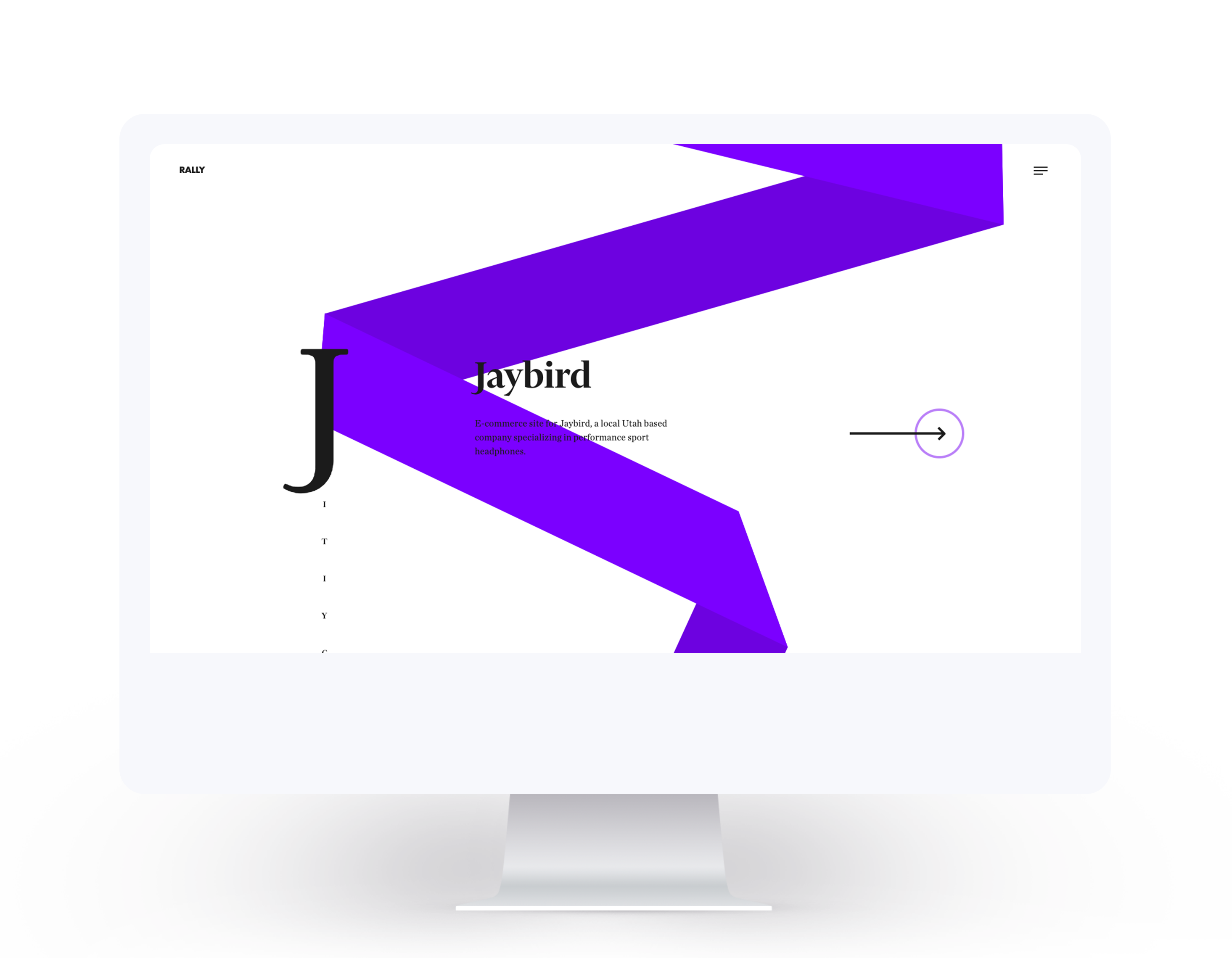
Gli ampi spazi e le informazioni inserite in modo chiaro e semplice favoriscono la UX alzando il livello di performance del prodotto. In questo esempio viene rappresentato a pieno lo stile minimal: come potrai notare durante la navigazione il vuoto (e il suo peso) è perfettamente bilanciato con il pieno dei contenuti; la tipografia si amalgama perfettamente con la composizione del layout risultando più che semplice contenuto testuale ma segno grafico a tutti gli effetti.

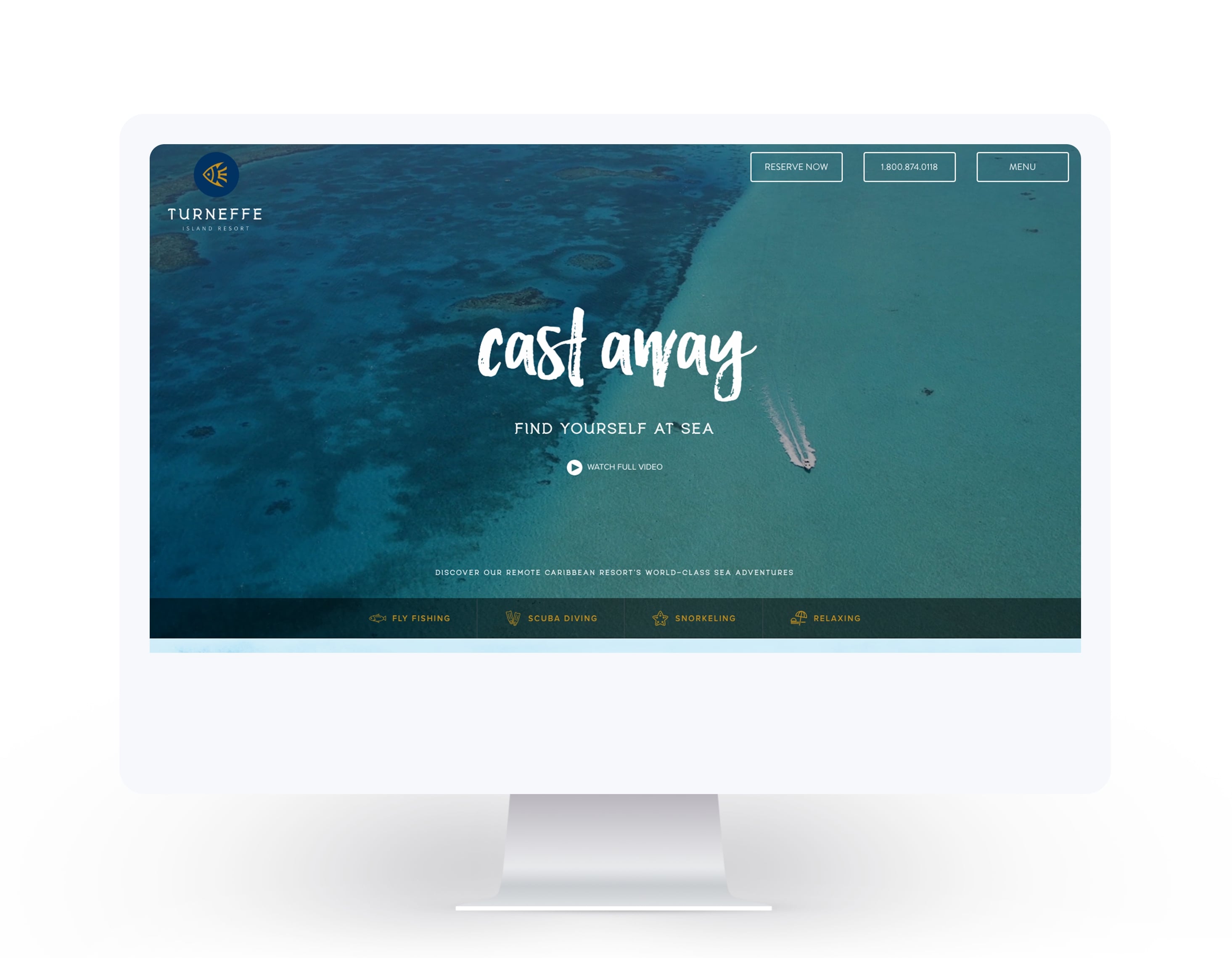
Contenuti video
Le ultime ricerche sulla fruizione di contenuti video hanno evinto che un utente rimane l’88% del tempo in più su un sito se esso contiene un video (fonte: forbes 2018). Questo dato ha decretato i video – e l’utilizzo che è possibile farne – come uno dei maggiori trend da seguire per questi ultimi mesi del 2019.
La UX si sta quindi rimodellando su questo trend e così anche le aziende che sempre di più scelgono di veicolare informazioni (come ad esempio presentazione della company, il team o casi studio) in questo formato.
Il sito di esempio scelto per questo trend ci permette di sognare luoghi magici catturando a pieno la curiosità di chi guarda

Multi-device
Il 2018 ha lanciato un nuovo modo di interagire e di acquisire informazioni servendosi di dispositivi intelligenti: grazie a semplici comandi vocali, ad esempio, è possibile scoprire che tempo farà, accedere a eCommerce, prenotare le proprie vacanze. Il trend, nel 2019, si sta consolidando.
La UX si è modificata seguendo questa tendenza: passeremo, quindi, a ragionare da “mobile-first” a “multi-device”; progetteremo tenendo in considerazione un’esperienza utente vissuta su più dispositivi che dovrà essere coerente e pertinente, senza mai perdere l’identità di partenza nonostante le sue declinazioni.
Per concludere ho scelto una onepage che racchiude un pò tutti i trend sopraelencati (ad eccezione dell’ultimo): minimal nel trattamento, contenuti fruibili e leggeri, il tutto realizzato su un target segmentato ad hoc.

Queste sono solo alcune tra le tendenze che ci traghetteranno fino all’arrivo del nuovo anno dove sicuramente la UX continuerà a mutare, rimodulandosi sui cambiamenti sociali e psicologici dell’utente rendendo i processi di utilizzo (del web in particolare) un’esperienza sempre più unica: cucita in modo sartoriale secondo le esigenze del target.
Se ti è piaciuto l’articolo, puoi seguirci anche sui social o iscriverti alla newsletter. Così, giusto per essere aggiornato anche sui prossimi contenuti ;).